
今、Wordpressでホームページを作る人が増えています。
WordPressを運営するAutomattic社の2016年11月18日の発表によると、
全世界のWebサイトうち27%以上がWordpressで作られているそうです。
このようなCMSと呼ばれるWebを作成するツールはこれまで沢山の種類の
ものが開発されてきましたが、
その中で(全サイトの)3分の1近いシェアを
獲得しているというのはすごいことですね?!
それほどWordpressが多く使われているのは何故なのでしょうか?
その理由は本サイトのこちらのページでも紹介しているように
沢山あるのですが、
この記事では、中でも最近特に大きな要素になっていると言える
「レスポンシブデザイン」にも対応していること、※
について書いてみます。
※ 全てのWordpressのテーマが対応している訳ではありません。
テーマを選択する際によくご確認ください。
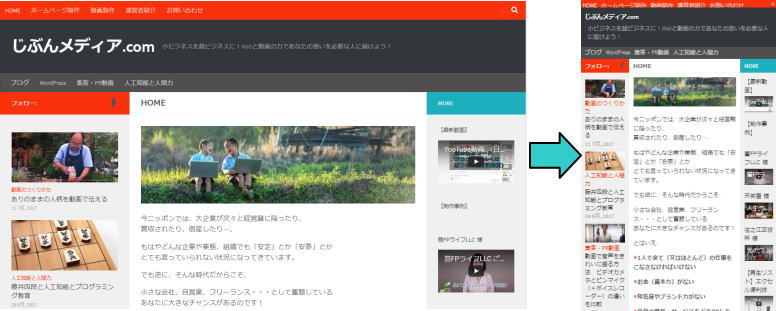
皆さんお気付きのように、これまでの通常のWebサイトは
元々パソコン用に作られているので、
スマートフォンで表示させると、下図のようになります。
文字も写真も小さくなり、いちいち指で拡大させないと見辛いですね。

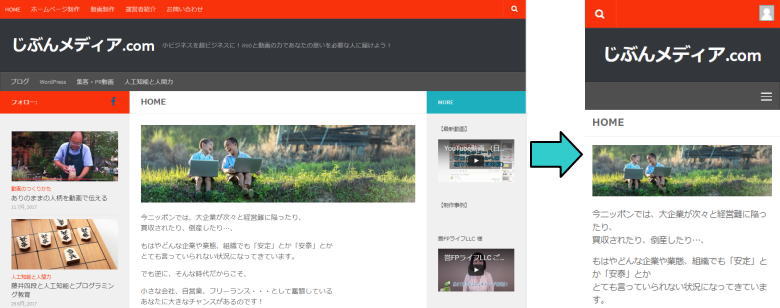
これに対しレスポンシブデザインは、
簡単にいうと、パソコンでサイトを見た場合、
スマートフォンで見た場合、タブレットで見た場合…
それぞれの端末の画面の大きさによって、最適な見やすさの
デザイン(レイアウト)に自動的に変換されます。
例えばスマホはPCに比べて画面の大きさが全然小さいので
横に表示されていたメニューは下に移動して、メインの文章だけを
横幅いっぱいに表示して読みやすくなっています。
下図を見ていただくと一目瞭然ですね。

これを実現するためには、
PC用のサイトを作った後にスマホ用のサイトを別に作るか、
見ている端末に合わせて自動的に判別して表示が変わるようにさせるか、
ということになりますが
いずれにしても、
同じ内容で違うデザインのサイトを別に2つ作る労力が必要
になる、というわけです。
そして、労力がかかる=コストがかかる
…というのが、少し前までのWebの常識でした。
ところが、Wordpressではなんと、
スマホ向けの表示も、タブレット向けの表示も
自動的に変換して表示させてくれるので、
難しいことは考えず
普通にサイトを一つ作るだけでOK
なんです。
これは、とても大きなメリットですよね?
さらに、このレスポンシブデザインのよいところは
ユーザーにとって単に見やすいというだけではありません。
Googleが2015年4月から検索順位の決定要因として推奨している
「モバイルフレンドリー」に合致しているのです。
例えば、PC用とモバイル用のURLが同じだということで
ページの読み込み時間を短縮できたり、
シェアする時もユーザーが迷う事がない、
といったメリットもあります。
サイトを訪れた人が見やすく操作しやすいデザインであることは
何よりあなたのコンテンツをしっかり見てもらえて
最終的に問い合わせや販売に繋がりやすくなります。
但しレスポンシブデザイン(スマホ対応)を取り入れるだけでは
検索エンジンでの上位表示に有利になることはない、
ともGoogleはコメントしています。
ややこしい談話です。(笑)
ではSEO的な効果はないのか?
…といえば、実際にはそうとも言えません。
上記のように、レスポンシブデザインにすることは
ユーザーの利便性を高める上で非常に大きなメリットがいくつもあり、
同時にそれはGoogleがもっとも重要視している条件にピタリと
合致しているわけですから、
少なくともSEO的に「欠かせない要素であり対策」になっている
ことは間違いありません。
「モバイル・ファースト」「スマホ・ファースト」という言葉も
よく飛び交うようになったこの頃です。
レスポンシブデザイン対応のWordpressで、
ビジネスチャンスを逃さないようにしましょう。









コメント