Web制作・動画制作では、やはりオリジナル素材を使うに越したことはありません。
でも、独自の素材を作るのって簡単ではないですよね?
正直僕もデザインは得意ではないので、PhotoshopもIllustratorも使うのにずいぶん苦労してきました。
ところが少し前にAdobe Capture CCという、特にそんな人にとってまさに神アプリを知りハマってしまったので、今回はそのことを書きたいと思います。

発端は、ふと見かけたこの記事でした。
スマホカメラで文字を撮ると「フォント」認識 「Adobe Capture」アプリがすごい
へえ~~、巷に溢れてるフォントが分かるのか…、何かに使えそう?!
と、漠然と思ってiPhoneにインストールしてみたのですが…、
開いてみると、むしろそれ以外の機能の方が面白かった!
端的にいうと、そこらじゅうのあらゆるものの写真などから、さまざまなパターンでデザインデータ化して、
活用できるアプリです。
…と言ってもイメージしにくいですよね?
例えば
「シェイプ」という機能では、写真に撮った画像を綺麗なベクターデータに変換してくれます。
「カラー」は画像から数種類の色の種類を自動的に抽出し、センスの良い色の組み合わせを作れて、直ぐに反映もできるみたいです。
そして「文字」は上記の記事で紹介されている機能で、とにかく文字をカメラで撮れば、それもしくはそれに近いフォントを識別してくれる上にその場でデータ化されるので、直ぐに活用することもできます。
他にも「マテリアル」、「ブラシ」、そして中でも一番「これは使える!」と思ったのが、
「パターン」という機能でした。
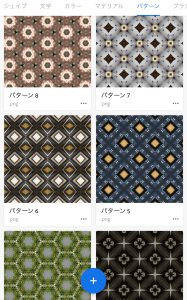
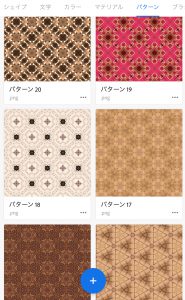
これは何ができるかというと、撮った写真(画像)からとても簡単に、ほぼ無限と言ってもいい種類の壁紙のようなオリジナルパターンを作ることができるのです。
これの何が面白いのか?
というと、
とにかく“そこらに転がっているものを適当に撮るだけ”でも、
まさか?というような見事なパターンが出来てしまう、というところです。
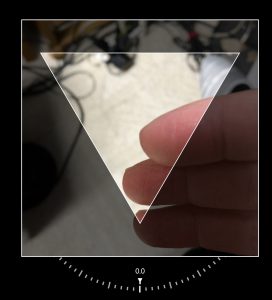
例えば、こんなところを適当に撮ってみたら、こうなりました。
使い方は5種類のパターンから選んで、スマホを勝手気ままな方向に向けてパチリ!
その後角度を変えて微調整。
以上、操作説明終わり(笑)
そんなシンプルな使い方で、家の中でも、夜道でも、鉢植えの植物でも、顔の一部でも・・・
思いのままに試してみた結果、以下のような壁紙が次々と出来上がりました。
何より、僕のようなデザインセンスの低い者でもそれなりのオリジナルデザインがこれほど簡単に作れるというのは画期的なことですね♪
…ということでここではAdobe Capture CCの「パターン機能」について書きましたが、
ごく一部の機能だけでもこれだけのことができるこのアプリ、
トータルでみればさらにさらに、利用価値の高さは計り知れませんね。
ぜひ使ってみてください。
僕もこれから色々試してみます。






コメント