
最近は言うまでもなく、ホームページを見る人の割合は
PCからスマホにどんどんシフトしてきています。
だから、スマホで見る時はスマホの画面で見やすい
レイアウトに自動的に変わる「レスポンシブデザイン」
が当然求められていることは既に何度も書きましたね(笑)
ですが、いくらモバイル用に適したレイアウトに変わっても
これを忘れていたらお話にならない、
というのがこの投稿です。
あなたのお仕事の性質上、連絡してほしい手段が
メールよりも電話だとしましょう。
当然、ホームページには電話番号を記載しますね?
それも、目立つ場所(通常はヘッダーの中)に、
大きくはっきりと表示するように、
ということを意識されると思います。
ですが、
スマホではそもそも、最上部に電話番号を入れても、
開いたらすぐにスクロールして下の方を見ていくので
ほぼ目には入りません。
あなたのホームページに書いてある商品や内容を見て
連絡したくなったお客様は、
すぐに、電話をかけたいはずですね?
なのでどのページからでも、できるだけスクロールもせずに
ここぞという位置からすぐに電話をかけられるのが
ベストなわけです。
ただここで、忘れてはいけないポイントが。
的確な場所に電話番号さえ表示されていればOK、だったのは
パソコンでしかホームページを見る機会がなかった
ひと昔前の常識です。
スマホなら、その電話番号(あるいは画像)を
タップしてすぐに電話がかけられるのが当たり前ですよね?
サイトを開いて電話番号もわかっているのに、
いったんそれを控えて、電話アプリに切り替えてから
その番号を打ち込まないといけない。
…という状態になっていたとしたら?
「ああ~、もうええわ…」
と、なってしまい、他のライバルサイトの方に
移動してしまうかも・・・
(その可能性はかなり高いです)
ということで、チャンスを無駄にしたりすることがないように
電話へのリンク設定の仕方を覚えておきましょう。
タップするだけで電話をかける設定方法
1.通常の文字を電話にリンクさせる方法
投稿の「ビジュアル」タブで設定するのが簡単です。
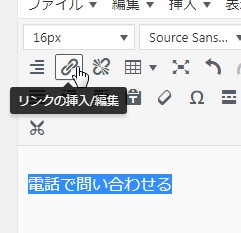
画面にタップさせたい文字を入力後、選択し
「リンクの挿入/編集」ボタンをクリックしてください。

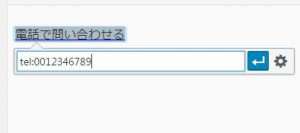
現れた窓に tel: に続けて発信先の電話番号を入力、適用します。

これだけです。
スマホだと「電話で問い合わせる」の部分をタップするだけで
電話に発信できます。
電話で問い合わせる
TEL:00-1234-6789
文字の代わりに画像を使ってももちろんOKです。
また、HTMLで以下のように手入力してもOKです。
(この場合は「テキスト」タブを使います)
<a href=”tel:0012346789″>電話で問い合わせる</a>
2.ボタン化しリンクさせる方法
上記のHTMLの前後を<button>タグで挟みます。
<button><a href=”tel:0012346789″>電話で問い合わせる</a></button>
するとこのようになります。
シンプルですが、ちょっと目立つようになりますね。
さらに応用では、スマホの時だけリンクを表示し
PCでは表示させない、というようなこともできますが
それはまた別の機会に書きますね。
ちなみに“自分メディア.com”の場合はこちらから
お問い合わせを受け付けていますので、
ホームページ、動画に関することなど
お気軽にご相談くださいね。










コメント